How Using White Space Improves Your Designs

When hearing the term white space your mind might jump to white empty sidebars sandwiching the content in the center. However, white space, (or negative space) also refers to the empty area around your images or other elements on the page in addition to the spacing between letters in your titles and text.
Having some white space is essential to the design of almost every site (not counting sites like The Million Dollar Homepage). Done properly, it gives your site a more polished look without sacrificing too much precious screen real estate.
Not convinced? “I don’t pay to host empty space,” you say? Well, here are four reasons why you might want to change your mind.
#1: Attracts Attention
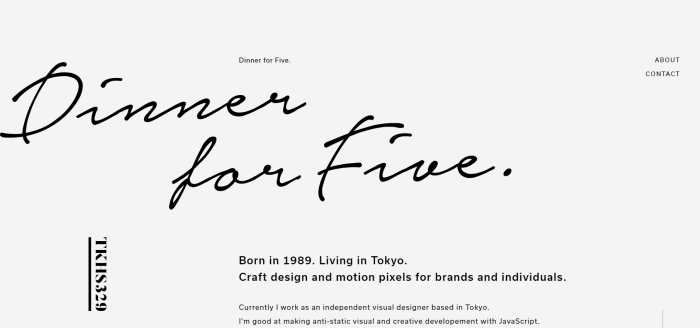
Let’s start with the simplest one. While the best, online attention grabbing strategy is a matter of much debate, we can all agree on what grabs no attention – nothing. This is what makes white space an effective method of driving and funneling attention because you can use it to draw attention to the point of interest faster.
![]()
For example, you can clutter a page with text and images and highlight the important page elements. Or you can leave more space around the key images or make the fonts larger (increasing the white space of letter and line spacing) to make them stand out to the viewer in a much tidier fashion. Arfa talks about the importance of focal points in her post Hocus Focus: Importance of Focal Points and Useful Tips in Web Design.
And you can do this with all kinds of pages such as your homepage, landing pages, conversion funnels, portfolio pages, etc. Be sure to check out Nataly’s post on Handling White Space: Website Designs with an Open Feeling for more website design examples.
The key principle is simple: empty space around the key object focuses the viewer’s attention on it since there are no distracting elements or clutter around it.
#2: Establishes Visual Order
How do you know the difference between the logo and the homepage splash of a website? The obvious thing that comes to mind is the size of the element. A little less obvious perhaps, but highly important from a design standpoint, is the size of empty space surrounding the element. Higher priority elements have more empty space surrounding them and that’s what makes them pop out and grab the viewer’s attention.
Here’s a neat design that demonstrates visual hierarchy.
![]()
Notice how there aren’t any lines, colors, or dividers to set different sections apart? Yet you’re still able to tell the navigation elements apart from the on-screen options, heading, social sharing buttons, and contact information. How? One word: white space.
By implementing this hierarchy of visual priorities and utilizing white space, your design will exhibit a smooth visual flow that eliminates ambiguity. The viewer knows what’s important and where to go next.
Landing pages are usually a great example of this. You have a large title that contains more white space than the text that will follow. And that text further continues to a large Subscribe Now! button that has the most amount of white space around it. This is a fairly generic example that can be seen in everyday browsing experience.
Let’s take a look at GTmetrix.
![]()
The GTmetrix homepage leverages white space to establish strong visual order. When you land on the website, you’re immediately drawn to its title and Analyze button. It’s symmetrical layout and large font size encourages visitors to use the site speed analysis tool.
#3: Sets Groups Apart
If you still think that white space and waste of space are synonymous then let me show you how you can actually save space by using it.
If you find yourself running out of screen real estate yet your products, services, or anything else that you want your viewer’s attention towards just keeps piling on then you run the risk of lining them up together in the leftover space and placing items too close together. This causes the items in that section to appear to be similar or get little attention because they’ve blended in with the noise.
A solution can be that instead of highlighting your products you just size them different, change their layout and orientation, or any combination of the two. This will create some white space between the objects, set them apart from each other, and make it easier for your viewer to pick up on that.
Let’s look at how CoSchedule has designed their features section.
![]()
CoSchedule’s features section follows a layout that allows them to display one feature at a time. Individually, it consists of a brief description and an image. Since you can only see one feature at a time, it draws in your attention and keeps it there.
You’re also able to group similar fields together on a form by leveraging white space. It makes the form easier to read and encourages the visitor to fill it out. Forms with little to no white space look crammed and are seemingly difficult to fill out. What’s more is that they also give the impression that the form is asking for too much information whereas it may actually be asking for just the essentials.
![]()
Here’s an example of two forms – one with white space and the other without. See how the form with dividers has more white space and causes the form’s fields to be grouped together?
#4: Better Readability
Last but not least, white space is the backbone of text readability. You wouldn’t be able to read through this text if it was all crammed together with minimal spacing.
![]()
Having too little whitespace makes text look cramped and hard to read. Leave too much space and you waste space in addition to risking the text looking disjointed. This is the reason why the world’s top designers place so much emphasis on fonts and typography.
The Google Fonts example above depicts two fonts – BioRhyme Expanded and Cookie. BioRhyme Expanded uses too much whitespace whereas Cookie is a little hard to read because its individual characters aren’t spaced out enough.
Now let’s compare them to two well-balanced fonts:
![]()
Different fonts utilize different amounts of white space depending on the style. However, another major factor is font size. Headings are larger and utilize more space in order to be prominent to the viewer. Some other areas that use white space to improve and enhance the reading experience include line spacing and paragraph margins.
Conclusion
To sum it up, white space in design is one of the venues where art and science meet. A scientific application of this art is necessary for the design to be effective. It is one step in the direction of beautification through simplification; of offering more through less.
Let’s quickly recap the main benefits of leveraging white space to improve your designs:
- White space declutters your design allowing you to draw the user’s attention to wherever you want.
- It sets visual order making it easy for the visitor to immediately identify your important page elements such as call to action buttons.
- Using white space allows you to make your designs look neater and less all-over-the-place by grouping them together.
- White space in fonts and typography improves your site’s readability.
we hope w have been able to convince you that white space is not wasted screen real estate. If anything, it is just as valuable as the actual content on your website, if not more for forming its structure and improving accessibility.
Do you think you can improve your website’s design by using white space? If so, how? We’d love to hear from you so let us know by commenting below!
